
Background
Research
Design
Conclusion
March 2019. I was walking back to my hotel room alone after a long day at work. It was late, but my hotel wasn't far so I didn't feel the need to get an Uber or Lyft. As I walked, I was approached by two men trying to get my attention. I politely declined and continued in the direction of my hotel. I had a weird gut feeling that something was off. I opened the camera on my phone to look behind me and noticed the two guys were following me. Panic began to set in. I picked up my pace and tried calling anyone I thought would answer. No response. As I got closer to the city center and saw the flurry of activity, I felt relieved and ducked into an open restaurant before making a dash to my hotel next door.
Violence against womxn is a global health crisis. According to WHO, about 1 in 3 (30%) of womxn worldwide have been subjected to either physical and/or sexual intimate partner violence or non-partner sexual violence in their lifetime. The UN states adult womxn account for 49% of human trafficking victims. Womxn of color, Black womxn in particular, and trans womxn experience higher rates of violence compared to those of other races and gender identities.
The Background
What I experienced that night in Charlotte wasn't the first or last time and so many other womxn have their own stories to share. It's not feasible to have an escort at all times and womxn should be able to go out alone with confidence in their safety so, how might we allow womxn the freedom to go wherever they want, whenever they want and however they want without the unfair fear of having to protect themselves at every step?
The Problem
The Project Plan
This was a solo capstone project completed over an 8-week time span using assigned due dates as a loose guide for each phase and following the design thinking process:
RESEARCH
PROTOTYPE
TEST
DEFINE
The Approach
Research Goals:
To start trying to solve this problem, I needed to:
-
Understand the current behaviors, needs, fears and motivations womxn have around personal safety.
-
Uncover any pain points womxn may have around their personal safety.
-
Understand if there is any user desire and/or need for a personal safety product and if my features would be beneficial.
Methods: Survey (60 respondents), user interviews (4 participants recruited from survey), competitive analysis, affinity diagram
Tools: Wispform, Zoom, Miro, Figma
Research
Competitive Analysis
Key learnings:
-
bSafe and Citizen are apps that closely compete with the undrgrnd based on the product features. bSafe allows users to share their location with trusted contacts, make fake phone calls and also has voice activation, however there's no alerts to any incidents nearby. The Citizen app does a great job of showing users where events are taking place and allows users to report any activity close to them. The drawback with this app is there's no route guidance and notifications are plentiful with global updates.
-
Invisawear has a physical component offering bracelets, necklaces and keychains, however, accessibility could be an issue with the pricing of the items starting at $115. The main value prop of Safetipin is the safety score that's based on users completing a safety audit of the area they're in. This audit doesn't alert users to real-time happenings.




User Interviews
"I’m a woman…a BLACK woman. I feel like a target. It’s the intersection of my two minority identities that I think about safety OFTEN. Plus, we are socialized as women to be fearful."
"I've been in a threatening situation multiple times. I know of crazy stuff that has happened in my area and I just know that I need to be more careful."
"Calling a friend, listen to a podcast / music with one earphone to feel more at ease (other ear for paying attention to my surroundings), keeping to myself and not looking around / making eye contact, walk faster than normal, cross the street if I feel someone behind me."
Due to time constraints, I initially wasn't going to conduct any user interviews. After receiving a suggestion that I should talk to people, I wish I would've talked to more participants. My survey was thorough and helped to answer many research questions, however, nothing replaces having 1:1 convos with people.
Affinity Diagram
Combining my qualitative data from the survey and the user interviews, I used Miro to synthesize the information and drew insights.
.jpg)
Key Insights
Being a womxn lends to feelings of fear and discomfort when out alone. Personal experiences of being put into compromising positions and seeing the increase of violence against womxn in the news plays a large role as well.
General consensus that folx aren't venturing out alone at night. Lack of people around during later hours is cause for concern should something happen or it's easier for people to lurk/harder to see people who may be hiding.
There's always uncertainty. No matter how safe the area or precautions took, participants felt that there was always the chance of something happening.
Womxn use multiple tactics to keep themselves safe when out alone. Womxn typically have their phone on them to call family/friends or share location or they have physical protection like pepper spray/knife or putting their keys between their fingers.
Design
Solutions
When I initially began this process, I had features I wanted to include based off my personal experiences. Through my survey and interviews, I was able to validate the assumption that other womxn would utilize them.
-
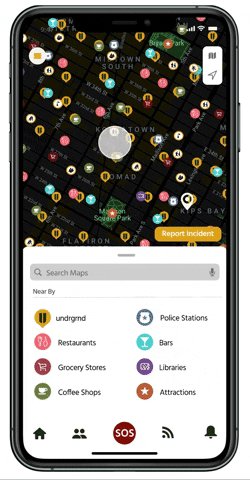
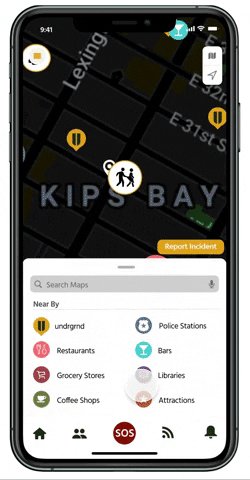
Interactive Map. User generated content that alerts people of unsafe situations from catcalling to robbery to physical altercations and provides safe route guidance.
-
Safe Havens. Businesses that agree to be a safe space for people who feel uncomfortable or unsafe. People can go into these establishments and talk with the manager and figure out a solution.
-
Fake Phone/Video Calls. If in an uncomfortable situation (like walking alone or in an Uber/Lyft) and no one is available, users can use this feature to make it appear they’re talking to someone.
-
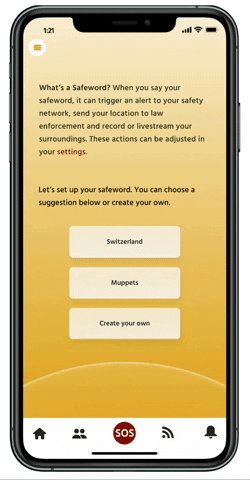
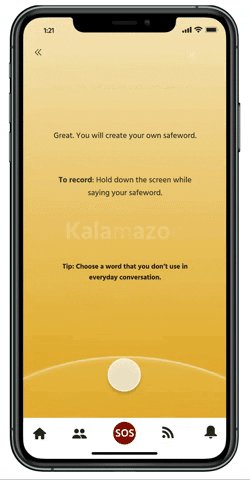
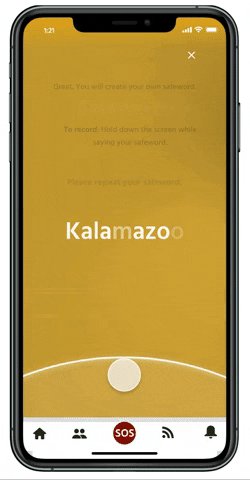
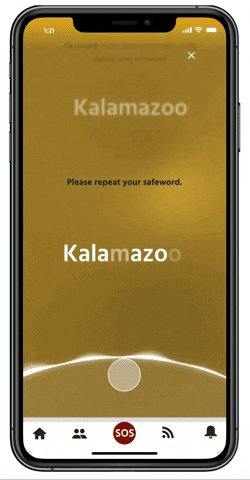
Safeword. Using voice activation, users can choose a word to trigger SOS mode when outside of the app
From wireframe to prototype
Lack of time was a major constraint during this project. With only a week to conduct initial research and produce a mid-fidelity prototype, I was able to map out roughly what the flows would look like and get a few sketches down.
.jpg)



It felt like a whirlwind moving from sketching into Figma. Creating a mid-fidelity prototype allowed me to better see where the gaps were in my user flow. I was also able to get feedback on specific features that helped when heading into the hi-fi stage

.png)


.png)
.png)
.png)
.png)
Applying visual design
When thinking about branding, I thought a lot about what I wanted this product to convey. Yellow promotes happiness, confidence and critical thinking. It also means to slow down, proceed with caution. As womxn use this app, I want to give them a peace of mind, but to also raise their awareness of what's happening around them.

Safe Places
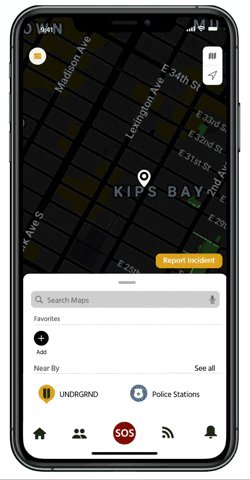
The undrgrnd is built around the ability to use local businesses (bars, restaurants, convenience stores, etc) as places of refuge for womxn so it was important being able to easily see where those locations are. Users are able to see the undrgrnd icon on the overall map or select to filter the map so they're only browsing those locations.
Feedback from a product walkthrough was taken into account when adding a tooltip to help explain how to use the code word.
Interactive Map
Jakob's Law of Internet UX: Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.
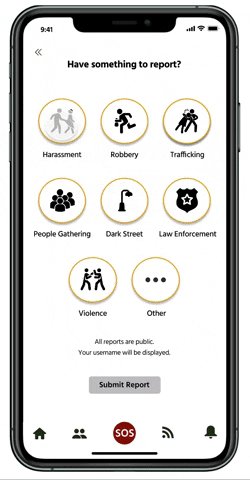
The map is the main feature of the app so it was imperative that it was easy for users to navigate with little learning curve with added features. Keeping the structure and functionality close to what a user would experience using Apple or Google maps was important, but also wanted to add a more interactive nature by allowing users to report incidents from this screen.

Safeword
Safeword uses a smartphones' voice assistant to help trigger the SOS function. It was important that users would only have to set this function up once, but could change it at any time. Users can use a generated word or create their own.

Fake Calls
Realizing that someone may not always be available to pick up the phone or if an out was simply needed, having the ability to make fake calls seemed like a good addition.
During user feedback sessions, participants had overwhelmingly positive reactions to this feature. Reflected in the final design, one participant suggested adding topics or situation oriented audio with scripts to follow.

Conclusion
Lessons learned
-
8 weeks to conduct proper research, design and do usability testing is not enough time for one person.
-
Talking to your users early and often will help create a better product and save time when deciding on which features are priority.
-
I really enjoy the research and strategy process around building products, but interaction and visual design aren't my thing and that's okay.
Next Steps
-
Implement changes from user feedback
-
Build out SOS user flow
-
Build out account and settings
-
Conduct usability testing and iterate on user feedback
-
Begin establishing relationships with local authorities, businesses and organizations in LA and NYC
-
Roll out to students at NYU, Columbia, USC and UCLA